在不修改範本Html程式碼的情況下,Blogger能做的事情很有限
但是因為這一系列教學是寫給不懂Html語法的人看的,有些該注意的地方一定要先說
所以雖然我也很想趕快進入正題(再不快寫很多東西都忘光光啦),還是得先寫這一章
作為一個什麼都不懂的新手,備份是很重要的
萬一改一改出問題了,還可以把修改前的範本撿回來用
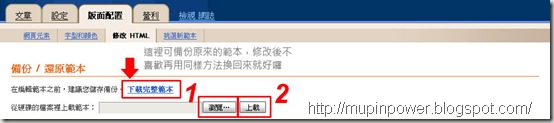
怎麼備份?請到「版面配置/修改Html/下載完整範本」
我會把每個階段的範本都儲存一份,並且在檔名打上修改的部份
例:「01 原始範本.xml」、「02 繼續閱讀.xml」……
因為有時候不見得馬上就會發現問題,這樣做比較保險
要恢復修改前的範本,步驟就跟上傳範本一樣囉~
每次做了修改,請記得加上註解:
html、xml的註解:<!--我是註解-->
CSS的註解:/*我是註解*/
Javascript的註解://我是註解 註解要加在哪裡?隨便(毆飛)
你可以把它擺在你加進去的程式碼前後,重點是讓你自己看得懂就對了
怎麼分辨加進去的是html、CSS還是Javascript?
看長相就知道,Html、xml就是<長這樣> 頭尾成對中間夾一大串 </長這樣>
Javascript就會有<script> 中間夾一些東西 </script>
CSS則是.長這樣{ 中間夾一些東西 }
雖然Blogger本身有提供修改Html的介面,不過實在有點傷眼睛
Notepad++這個免費的軟體會清楚地標示出Html標籤的頭尾在哪裡
修改過的地方也會有不同的顏色標記,是很方便的輔助工具
下載範本之後用Notepad++編輯才不會看得眼花撩亂
編輯完記得另存新檔,副檔名是xml
除此之外記得用Ctrl+F來尋找要修改的程式碼,不要傻傻地大海撈針喔
一個網頁的程式碼會長這樣:
<html> 標示html的開始和結束
<head> 網頁表頭
<title> 網頁標題 </title>
</head>
<body> 網頁內容
</body>
</html>
看得出端倪嗎?<html>後面不管接了多少東西,最後一定會以</html>作結
同理,<body>後面一定會有</body>,Html語法是頭尾成對的
除此之外,也一定是一層夾一層,用以前數學課的括弧來舉例就是這樣:
{大括弧[中括弧(小括弧)]},不會是{大括弧[中括弧}(]小括弧)
所以如果你修改了程式碼並上傳後出現「我們無法剖析您的範本,因為它的結構不完整。請確定所有的 XML 元素均已正確關閉。」的錯誤訊息,可能就是你的程式碼少了結尾或結尾位置不對
這裡整理出編輯時常用到的標籤,知道一下比較方便,不用刻意記
有些常用的標籤是不用結尾的
<p> 段落 </p>
<br> 換行(不用結尾)
<hr> 水平線(不用結尾)
<img src="圖片網址"/> 置入圖片(不用結尾)
<strong> 粗體 </strong>
<em> 斜體 </em>
<u> 底線 </u>
<s> 刪除線 </s>
<sub> 下標字 </sub>
<sup> 上標字 </sup>
<center> 置中對齊 </center>
<left> 靠左對齊 </left>
<right> 靠右對齊 </right>
超連結的使用:
<a target="目標框架" href="目標網址">超連結文字</a>
目標框架就是開啟網頁的位置,不設沒有關係(把「target=」刪掉)
常見的設定是"_blank",也就是另開新視窗,若要在同一個視窗開啟就是"_self"
要使用圖片超連結就把超連結文字改成「<img src="圖片網址">」
最後簡短的提一下CSS,CSS是用來定義Html文件中的一些樣式
比如我用CSS設定好我的內文字型、大小和顏色
那我每次新增一篇文章我的內文都是長這樣,不必每次都重新設定,例如:
#content {
color: #000000; 色彩
font-family: Verdana,sans-serif; 字型
line-height: 1.3em; 行高
padding: 0 1em 1em; 邊緣空白
}
#000000的色碼代表黑色,也可以輸入black,使用色碼表可選擇顏色
CSS是以大括弧{}標示開始和結束,插入語法的時候要注意
紫貝殼網頁資源網:色碼表
關於CSS語法這裡有詳盡教學:OECSPACE - Css style 教學
子曰:勿以惡小而不為:你也可以看懂Blogger的樣版原始碼
不思議惑星 Magical Star Blogger:網頁語法 html 基礎認識(圖文版)
OECSPACE:Css style 教學
0與1謎詭世界:
Blogger template模板教學課程---概說及基本結構
Blogger template模板教學課程---HTML內容架構
Blogger template模板教學課程---CSS外觀解說
如果你看完上面的文章很後悔跳進Blogger這個坑,你只想不花大腦就擁有一個部落格,那麼你可以試試懶人包,不過不保證結果:
Josh's Note:超級無腦安裝Blogger外掛功能
【Blogger大改造】Lesson 1:為什麼要用Blogger
【Blogger大改造】Lesson 2:Blogger介面基本操作
【Blogger大改造】Lesson 3:文章發佈與WLW
【Blogger大改造】Lesson 4:開始大改造之前
【Blogger大改造】Lesson 5:最新文章與最新回應
【Blogger大改造】Lesson 6:加入版權宣告
【Blogger大改造】Lesson 7:RSS訂閱與FeedBurner
【Blogger大改造】Lesson 8:繼續閱讀功能
【Blogger大改造】Lesson 9:文章回應的調整
【Blogger大改造】Lesson 10:共享書籤及推文按鈕
【Blogger大改造】Lesson 11:其他小工具
















0 回應:
張貼留言
歡迎您留下寶貴意見,但請遵守網路禮儀,不謾罵、不人身攻擊、不推銷,尊重不同聲音,謝謝!