本章將一些簡單的小工具整理出來介紹給大家
導覽列指的是會出現在網誌最上面,供使用者登入或搜尋網站資料的工具列
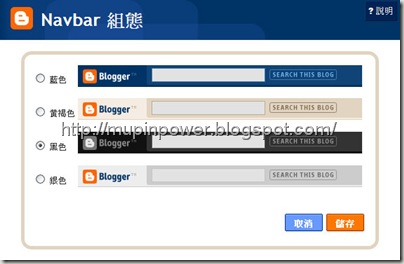
在「版面配置/網頁元素/導覽列/編輯」中可進行導覽列的設定,共有四種配色可以選擇
但我們的網誌設計跟官方提供的導覽列不見得是相配的,因此這裡提供將導覽列隱藏的方法
在範本中的CSS區段插入以下語法
(<b:skin><![CDATA[到]]></b:skin>之間,在Notepad++軟體中顯示橘色的區段)
#navbar-iframe {
height: 0px;
visibility: hidden;
display: none;
}
本做法來自 0與1謎詭世界:隱藏 blogger導覽列(navbar)+進入後台的方法
使用上面的方法隱藏導覽列後,登入管理介面就變得比較麻煩
因此可以加入一個按鈕,方便自己登入
方法一:使用官方按鈕
於「版面配置/網頁元素/新增小工具/標誌」選擇喜歡的標誌
方法二:使用其他的按鈕
利用「版面配置/網頁元素/新增小工具/Html/JavaScript」加入以下程式碼:
<a title="BLOGGER" href="http://blogger.com/"><img src="圖片網址" /></a>
圖片可以使用任何自己喜歡的,網路上也找得到網友精心設計的圖片
做法及圖片來源可參考 0與1謎詭世界:換個與眾不同的blogger button
Blogger並沒有提供計數器功能,所以如果你希望自己的網誌上顯示計數器
可以去申請一個放上來,這裡介紹我所使用的SiteStates
STEP 1:申請帳號,填入基本資料
STEP 2:進入「帳號管理」,新增部落格網址
STEP 3:點「修改」更改計數器顏色及樣式
STEP 4:點「原始碼」將程式碼複製後,貼入Html/JavaScript小工具
如果你只是自己想知道網站的流量,可以使用Google Analytics
這是Google提供的網站分析服務,功能相當強大
可參考 ajneok 亂芭樂:Google Analytics 幫你統計網站資訊
將產生的程式碼貼入範本中任一處即可
除了文章回應,我們有時也需要一個獨立在文章之外的留言板
這個留言板當然不是自己做,只要去申請一個就可以了
此處以CBOX為例
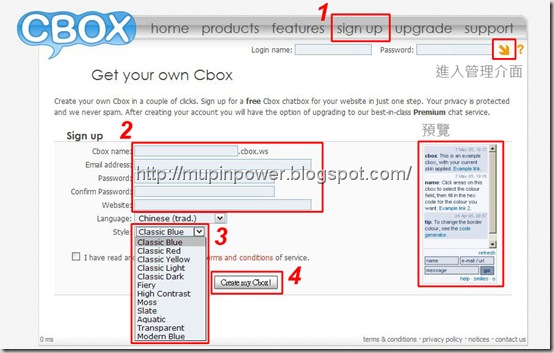
STEP 1:點擊首頁上方的「sign up」
STEP 2:輸入網站相關資料及密碼
STEP 3:選擇喜歡的版型,在右邊可以預覽
STEP 4:點擊「Creat my Cbox!」
STEP 5:將產生的程式碼複製起來,貼入Html/JavaScript小工具
0與1謎詭世界:隱藏 blogger導覽列(navbar)+進入後台的方法
換個與眾不同的blogger button/加入Counter 計數器
BaiHwaHwa*白花花:[分享] SiteStates免費計數器
ajneok 亂芭樂:Google Analytics 幫你統計網站資訊
電腦玩物:Google Analytics 各種流量統計數據對部落格有什麼意義?
硬是要學:[新訊看板] 新版Google Analytics 初體驗(介面+功能簡介)
【Blogger大改造】Lesson 1:為什麼要用Blogger
【Blogger大改造】Lesson 2:Blogger介面基本操作
【Blogger大改造】Lesson 3:文章發佈與WLW
【Blogger大改造】Lesson 4:開始大改造之前
【Blogger大改造】Lesson 5:最新文章與最新回應
【Blogger大改造】Lesson 6:加入版權宣告
【Blogger大改造】Lesson 7:RSS訂閱與FeedBurner
【Blogger大改造】Lesson 8:繼續閱讀功能
【Blogger大改造】Lesson 9:文章回應的調整
【Blogger大改造】Lesson 10:共享書籤及推文按鈕
【Blogger大改造】Lesson 11:其他小工具























0 回應:
張貼留言
歡迎您留下寶貴意見,但請遵守網路禮儀,不謾罵、不人身攻擊、不推銷,尊重不同聲音,謝謝!