本章要介紹的是Blogger本身提供的設定,也就是還不需要用到語法的部份
要使用Blogger之前,首先當然要有帳號
用其他的E-mail也可以,不過比較建議用Gmail
接下來就可以建立自己的Blogger囉!
建立好Blogger網誌後,首先要進行一些基本設定
因為已經有繁體中文介面,所以不是太難,大部分的設定不改應該也無所謂
比較重要的設定有:
.設定/格式/時區→預設是美國,記得改成台灣
.設定/意見/誰能發表意見?→預設是已註冊的使用者
.設定/意見/意見管理→決定回應顯示前要不要先給你過濾
.設定/意見/留言顯示驗證詞?→避免廣告請選是
.設定/意見/意見通知電子郵件→有回應就會寄到這裡
接下來進入網誌的外觀設定,這部份Blogger本身提供的只有一些很基本的設定
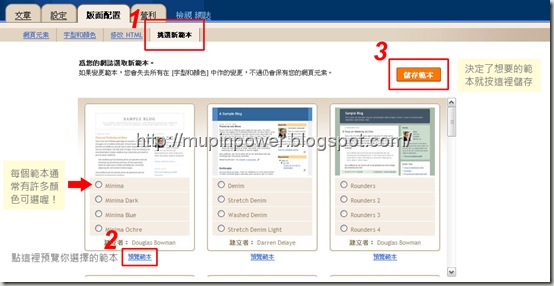
STEP 1:版面配置/挑選新範本
選擇喜歡的範本,Blogger中的「範本」就相當於模板、佈景主題的意思
如果官方範本中找不到喜歡的,很多網站都有提供範本下載
見:30+优秀的blogger模板资源——献给blogger的圣诞大礼
STEP 2:版面配置/字型與顏色
這裡可以修改範本中各部份的配色、字型設定等等
不過字型只能設定英文字型,對中文部落格來說用處不大
STEP 3:版面配置/網頁元素
點擊「新增小工具」可以新增如訂閱連結、個人簡介 等等內建好的工具
並且可以自由決定擺放的位置,只要用滑鼠拖曳就可以了
點選網頁元素右下角的「編輯」可以進行一些網頁元素的設定
其中「HTML/JavaScript」的項目可以將語法以直觀的方式擺在想要的位置
是很方便的工具,具體的使用以後會再提到
STEP 4:版面配置/修改Html
這部份就是Blogger的精華所在了,修改語法就從這裡改
不過目前先知道怎麼從這裡上傳範本就行了
先點「瀏覽」找到從其他網站下載來的範本,再點「上載」
好了以後再按「儲存範本」,新的範本就套用上去囉!
Shiou’s Notepad:Blogger新手入門首部曲(基本設定篇)
0與1謎詭世界:Blogger 初始,注意事項/Blogger 新手基本技巧問答(一)
不思議惑星 Magical Star Blogger:2-0 Google與Blogger註冊流程教學影片
3-3 Blogger基本常見設定 教學影片/3-4 Blogger範本操作 教學影片
望月的博客:30+优秀的blogger模板资源——献给blogger的圣诞大礼
【Blogger大改造】Lesson 1:為什麼要用Blogger
【Blogger大改造】Lesson 2:Blogger介面基本操作
【Blogger大改造】Lesson 3:文章發佈與WLW
【Blogger大改造】Lesson 4:開始大改造之前
【Blogger大改造】Lesson 5:最新文章與最新回應
【Blogger大改造】Lesson 6:加入版權宣告
【Blogger大改造】Lesson 7:RSS訂閱與FeedBurner
【Blogger大改造】Lesson 8:繼續閱讀功能
【Blogger大改造】Lesson 9:文章回應的調整
【Blogger大改造】Lesson 10:共享書籤及推文按鈕
【Blogger大改造】Lesson 11:其他小工具




















0 回應:
張貼留言
歡迎您留下寶貴意見,但請遵守網路禮儀,不謾罵、不人身攻擊、不推銷,尊重不同聲音,謝謝!